专业的短链接生成工具
链接域名
短网址有效期
干货分享|APP运营怎样引导客户从陌生到死忠
来源|活动盒子-APP活动操作工具(huodonghezi.com) User Onboarding,即用户指导。
简单地说,用户指导就是引导用户做某事,目的是让用户了解产品的某些信息,或者让用户使用产品的某个功能;它是用户成长的关键,在很大程度上决定了用户是否会再次持续使用产品,甚至帮助产品完成病毒传播。
为什么要设置用户引导? 每一个成功的APP大家都非常重视用户指导,从文案、设计到用户体验,花了足够的精力,因为所有的新产品都有一个用户认知的过程,无论产品有多好,如果没有良好的指导,都不能充分使用。
由此可见,用户指导对产品的重要性。
用户指导的目的 用户指导有两个主要目的:用户需求和产品需求。
1、用户需求 用户打开应用程序是为了达到一定的目的,而不是花时间学习如何使用它。
指导的作用是让用户快速启动,让用户更顺利、更方便地使用自己的产品 节省用户的时间和错误率,否则用户可能会半途而废。
2、产品需求 也就是说,这种指导的主要目的是让新用户快速了解产品的使用;吸引用户操作新功能或指定对象;提前帮助用户,提高产品体验的乐趣。
同时,塑造用户的使用习惯,提高特定功能的转化率,或降低特定功能PV 。
用户指导的类型 关于用户引导,我总结为功能介绍、操作引导、推广和品牌展示四种类型。
1.功能介绍 这种指南页面通常用作功能介绍,主要用于显示新的功能或亮点功能,以便用户对产品的主要功能有一个大致的了解。
大多数形式都是通过文本配合界面和插图来显示的。
通过对产品特点和功能的总结和提炼,进行视觉设计。
用户容易理解的图形表达并传递给用户。
以高德地图为例。
文本分为两个层次:大标题和小标题。
大标题是主要功能的总结。
小文本是对其功能模块的详细描述或进一步补充说明。
2.操作指导 这种指导是为了提前告知用户在使用产品过程中可能遇到的困难、不清楚的操作和误解。
大多数用箭头和圆圈识别,主要是手绘风格。
以免费引导页为例,会演示用户找房的需求,告诉用户如何准确找到自己喜欢的房子。
3、推广类 推广指导包括两类:类似的市场专项推广和情感内容运营。
一般来说,当新产品上架时,使用此类指南页面的目的是为了更多地传达产品的态度,让用户了解产品的感受。
因此,在设计时,我们会考虑与整个产品风格和公司形象一致。
如果这种指导不够有吸引力,用户只会不耐烦地想快速通过。
制作精良有趣的指导将使用户停下来观看。
以QQ以阅读为例,通过传统的水墨画和生动的毛笔创作产品是一种强烈的文学应用,符合产品的概念。
4.品牌展示 整体展示产品的核心亮点和品牌理念。
这类应用产品的基调部分功能长期稳定,大部分内容维护,展示品牌概念和软件界面功能。
网易云音乐开屏引导页传达给用户的是,产品的一些个性化设计可以体验其他产品所没有的一些功能,让用户在享受音乐的同时获得心理满足感。
以用户引导的形式 1、文字 插画 文本和插图的组合也是目前常见的形式之一。
插图更具体,主要使用卡通人物、场景、照片或玻璃背景来表达文本内容。
这样设计的指南页面具有很强的视觉影响。
2.页面覆盖 它通常只显示在用户第一次访问页面时,用户需要点击才能逐渐消失,以突出和介绍当前界面的功能点。
屏蔽引导是一种强有力的引导,通过直接覆盖界面来强调当前需要引导的内容。
一般来说,屏蔽层是半透明的。
在此层上,用户可以通过各种图形结合被覆盖的界面内容来关注重要信息。
屏蔽浮层不能自动消失,但需要用户操作(指定操作/非指定操作)才能隐藏。
3.动态效果和音乐 除静态显示外,APP一些优美的动效页面也开始流行起来。
单页采用动画的形式,考虑各组件的顺序,打破原有的沉默,让页面移动。
同时,可以考虑页面间切换的方式,将默认的左右滑动改为上下滑动,或者在几秒钟内自动切换到下一页。
在浏览引导页面时,尝试添加一些符合动态节奏的音乐,这将是一种更新颖的方式。
4、视频展示 打开后,通过播放视频来介绍产品或传达一个概念。
这种方法在部分生活记录应用程序中更为常见,如摄影和体育应用程序,以传达青春活力和积极乐观的生活态度。
5、Tips类引导 (1)气泡/浮层型 气泡/浮层引导是一种量级轻但目的性强的引导方式,一般是半透明浮层与文案相结合的设计模式。
大多数浮层模式都有指向箭头,可以用来提示重要功能或隐藏操作。
通常是非模态的,显示3-5秒后自动消失,对用户的干扰较小。
模态浮层也有一些重要功能,需要用户在隐藏之前明确操作。
(气泡式) (浮层式) (2)弹窗式 这种指导会打断用户使用产品,最大限度地打扰用户,当然也会让用户最关注。
这种指导需要用户在关闭前做出选择。
有纯文本描述类别,如退出登录和错误提示弹出框…;还有图片类别,如主页优惠券,也可能伴随着动态效果,会显得不那么单调,有趣,容易接受。
(3)小红点/数字 红点 常见的是未读新闻。
作为一名强迫症患者,小编每次看到小红点都会情不自禁地把它点掉。
我相信大多数人都会这样做。
这是利用用户的心理作用来检查产品的目的。
用户指导需要注意哪些问题? 以上对指南页面的目的和表达方式进行了分类。
在具体的设计中,我们还必须注意一些原则,这将使您的设计更具吸引力,并有更好的信息传输效果。
1、言简意赅 过多的文本会干扰正常使用过程,手机屏幕的大小有限。
如果文本太多,页面通常会看起来很拥挤。
最好通过页面原型图显示,简单的文本描述,可以直观地告诉客户APP简单易懂的主要功能是什么? 页面设计简单 引导页的设计方法有很多种,但建议选择简单的设计方法,因为太复杂,不能突出重点。
颜色可以使用 扁平化,这种设计应该是最常见、最简单的引导页面设计方法。
每个引导页面的内容都可以通过不同的背景颜色快速吸引用户的注意力。
3.关闭或跳过按钮 用户体验增加关闭或跳过按钮也很重要。
有些用户会跳过或忽略指南页面,直接进入APP。
如果不关闭或跳过按钮,用户将明显被阻止进入APP,结果只是用户立即关闭APP。
因此,当用户想直接进入时,APP能够满足用户的要求,就会给客户留下好印象。
总结 指导不是解决设计问题的方法,指导只能作为一种辅助方法。
指导的使用应根据场景进行合理的选择。
有趣的指导设计将为产品增加积分,增强用户探索新功能的愿望。
然而,用户指导也需要掌握一定程度,适度的指导是改善用户体验,过度的指导将成为用户嘲笑甚至放弃产品的原因之一。
作者:活动箱运营社,APP活动操作工具,帮助APP提高用户活动、留存和转化; 本文为活动盒原创,商业转载请联系作者获得授权,非商业转载请注明来源: http://www.huodonghezi.com/news-1914.html 去年今天的运营文章 2022: 战略制定-商业模式与创新(0) 2022: 一些有效学习的模型(0) 2021: 今天,我们花点时间谈谈新零售。
2021: 经济寒冬越多,越要明白什么是经济周期(0) 2021: 新手操作系列:不了解用户需求的操作都是流氓! 本文由活动盒提交,不代表爱运营立场。
爱短链平台各工具使用方法及功能汇总

短链接

活码系统

微信外链

抖音卡片
相关搜索

创建短链接
注册与登录 首先,访问爱短链的官方网站,点击右上角的“注册”按钮,填写相关信息完成注册。注册成功后,使用账号和密码登录到平台后台。登录过程简单快捷,支持微信扫码和手机验证码等多种方式。 获取长链接 在准备创建短链接之前,你需要先获取想要缩短的长链接。例如,在微信公众号后台,打开需要生成短链接的文章,将该文章的长链接复制到剪贴板中。 生成短链接 登录爱短链平台后,你会看到后台界面提供了多种功能选项。点击“短链”功能,将刚刚复制的长链接粘贴到指定的输入框中。爱短链还允许用户绑定自己的域名,使短链接更具个性化和辨识度。设置完成后,点击“生成短链接”按钮,平台会立即为你生成对应的短链接。 使用短链接 短链接生成后,你可以将其复制并粘贴到公众号推文中需要添加链接的位置,如正文内容、阅读原文链接、公众号菜单栏等。在正文中插入短链接时,可以搭配一些吸引人的引导语,如“点击下方链接查看更多精彩内容”或“详情请戳[短链接]”等,以提高用户的点击率。
爱短链
2025-02-21 09:40:14

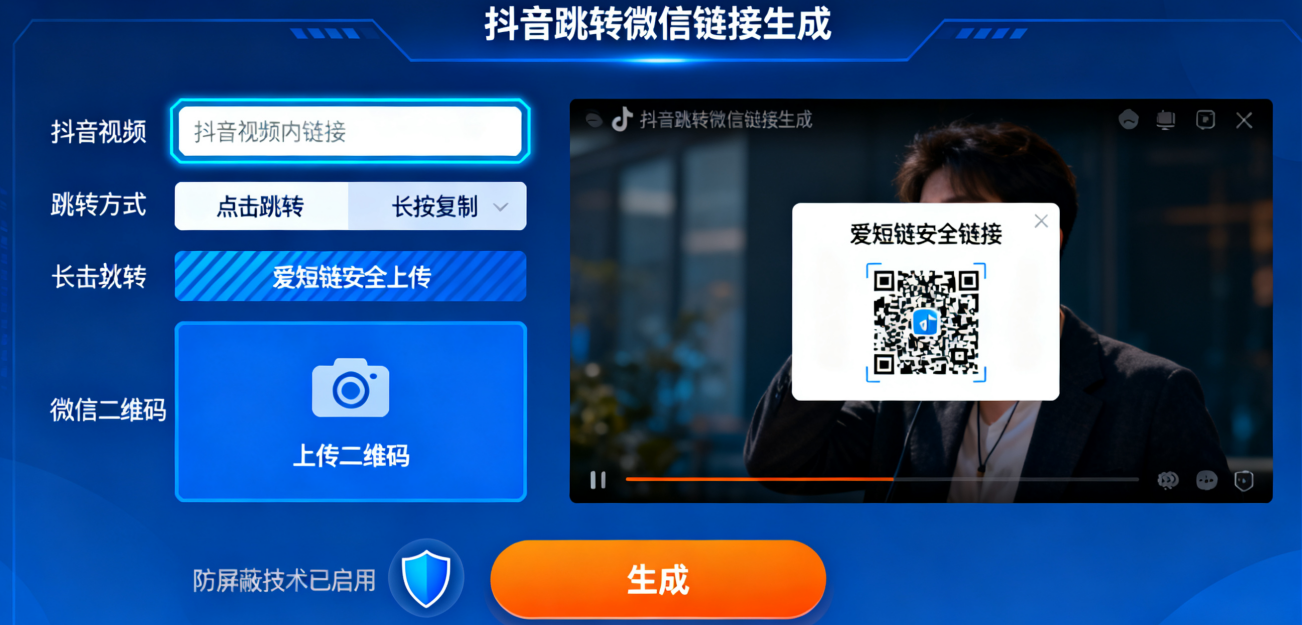
抖音链接跳转微信
抖音链接跳转微信不仅为品牌营销和个人推广提供了更多可能性,也为用户带来了更加便捷、高效的信息获取和互动体验。在未来,随着社交电商的蓬勃发展和用户需求的不断变化,抖音链接跳转微信将成为越来越多用户的首选引流方式,助力品牌营销和个人推广迈向新的高度。
爱短链
2025-01-15 16:45:50

活码二维码生成器在线
活码二维码生成器在线工具如爱短链等,操作简单,无需复杂的技术知识。用户只需在网页上打开相应的生成器平台,按照提示进行操作即可。通常,用户需要输入想要关联的信息,如网址、文本、图片、文件等,然后选择一些个性化设置,即可快速生成一个活码二维码。
爱短链
2025-01-15 16:47:20

生成短链接的工具
长链接的繁琐与不便愈发凸显,而一款优秀的短链接生成工具则成为了信息高效传播的关键。爱短链,正是这样一款脱颖而出的卓越工具,为你带来前所未有的链接管理体验。
爱短链
2025-01-15 16:48:07

跳转卡片在线生成
爱短链平台提供高效的跳转卡片在线生成功能,用户可轻松定制卡片模板,填入链接与信息,即刻生成吸引眼球的跳转卡片,适用于社交媒体、营销活动等场景,助力提升点击率与营销效果,实现精准引流。
爱短链
2025-01-15 16:48:43

最通俗易懂的短链接原理讲解
看了看,想要了解短链接算法的伙伴还是蛮多的,那么今天爱短链小编就帮大家带来详细的介绍。
爱短链
2022-05-30 15:20:34
用户喜欢

缩短链接:链接在线一键秒缩短
缩短链接是一种将长网址转换为短网址的服务,通常用于社交媒体、短信、电子邮件等场合,以便更简洁地分享链接。以下是一些在线一键缩短链接的方法和工具:
爱短链
2025-02-19 10:23:43

网址简化:1秒简化网址
网址简化,也称为URL缩短,是指将冗长的网址转换为简短、易记的链接。以下是几种快速简化网址的方法:
爱短链
2025-02-19 10:23:29

网站链接太长怎么缩短
当遇到网站链接太长需要缩短的情况时,可以采取以下几种方法:
爱短链
2025-03-19 11:52:51

h5页面跳转微信小程序
H5页面跳转微信小程序的需求普遍存在,因为微信小程序只能在微信内部访问,而H5页面可以在任何浏览器中访问,因此需要通过跳转来实现两者之间的衔接。以下是H5页面跳转微信小程序的主要方式:
爱短链
2025-02-18 16:09:11

链接缩短,教程分享,一招把链接缩短
链接缩短是一个方便用户分享和访问长链接的有效方法。以下是一招把链接缩短的详细教程:
爱短链
2025-02-18 16:09:27

微信卡片链接生成
微信卡片链接是指在微信中分享的一个特定格式的链接,通过该链接可以展示网页或内容的相关信息,并以卡片的形式呈现给接收者。以下是生成微信卡片链接的详细步骤:
爱短链
2025-02-18 10:00:16
全平台跨域跳转微信工具,助力企业全渠道获客


爱发布客服-依依

公网安备32010402001342号
苏ICP备2021048188号-3
© 爱短链 2019 | 南京推吧网络科技有限公司版权所有
 联系客服
联系客服