爱短链平台各工具使用方法及功能汇总

短链接

活码系统

微信外链

抖音卡片
相关搜索

创建短链接
注册与登录 首先,访问爱短链的官方网站,点击右上角的“注册”按钮,填写相关信息完成注册。注册成功后,使用账号和密码登录到平台后台。登录过程简单快捷,支持微信扫码和手机验证码等多种方式。 获取长链接 在准备创建短链接之前,你需要先获取想要缩短的长链接。例如,在微信公众号后台,打开需要生成短链接的文章,将该文章的长链接复制到剪贴板中。 生成短链接 登录爱短链平台后,你会看到后台界面提供了多种功能选项。点击“短链”功能,将刚刚复制的长链接粘贴到指定的输入框中。爱短链还允许用户绑定自己的域名,使短链接更具个性化和辨识度。设置完成后,点击“生成短链接”按钮,平台会立即为你生成对应的短链接。 使用短链接 短链接生成后,你可以将其复制并粘贴到公众号推文中需要添加链接的位置,如正文内容、阅读原文链接、公众号菜单栏等。在正文中插入短链接时,可以搭配一些吸引人的引导语,如“点击下方链接查看更多精彩内容”或“详情请戳[短链接]”等,以提高用户的点击率。
爱短链
2025-02-20 14:33:23

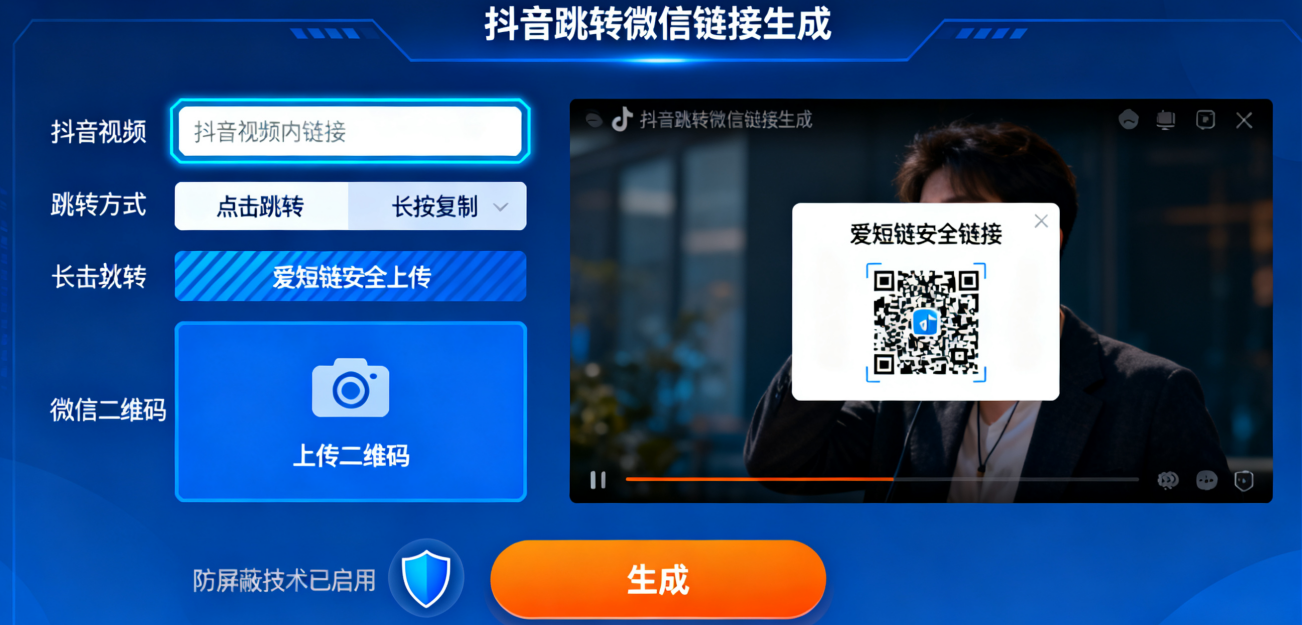
抖音链接跳转微信
抖音链接跳转微信不仅为品牌营销和个人推广提供了更多可能性,也为用户带来了更加便捷、高效的信息获取和互动体验。在未来,随着社交电商的蓬勃发展和用户需求的不断变化,抖音链接跳转微信将成为越来越多用户的首选引流方式,助力品牌营销和个人推广迈向新的高度。
爱短链
2025-01-15 16:13:31

活码二维码生成器在线
活码二维码生成器在线工具如爱短链等,操作简单,无需复杂的技术知识。用户只需在网页上打开相应的生成器平台,按照提示进行操作即可。通常,用户需要输入想要关联的信息,如网址、文本、图片、文件等,然后选择一些个性化设置,即可快速生成一个活码二维码。
爱短链
2025-01-15 16:13:31

生成短链接的工具
长链接的繁琐与不便愈发凸显,而一款优秀的短链接生成工具则成为了信息高效传播的关键。爱短链,正是这样一款脱颖而出的卓越工具,为你带来前所未有的链接管理体验。
爱短链
2025-01-15 16:13:31

跳转卡片在线生成
爱短链平台提供高效的跳转卡片在线生成功能,用户可轻松定制卡片模板,填入链接与信息,即刻生成吸引眼球的跳转卡片,适用于社交媒体、营销活动等场景,助力提升点击率与营销效果,实现精准引流。
爱短链
2025-01-15 16:13:31

最通俗易懂的短链接原理讲解
看了看,想要了解短链接算法的伙伴还是蛮多的,那么今天爱短链小编就帮大家带来详细的介绍。
爱短链
2022-05-30 15:20:34
用户喜欢

缩短链接:链接在线一键秒缩短
缩短链接是一种将长网址转换为短网址的服务,通常用于社交媒体、短信、电子邮件等场合,以便更简洁地分享链接。以下是一些在线一键缩短链接的方法和工具:
爱短链
2025-02-19 10:16:16

网址简化:1秒简化网址
网址简化,也称为URL缩短,是指将冗长的网址转换为简短、易记的链接。以下是几种快速简化网址的方法:
爱短链
2025-02-19 10:16:16

网站链接太长怎么缩短
当遇到网站链接太长需要缩短的情况时,可以采取以下几种方法:
爱短链
2025-02-18 16:04:47

h5页面跳转微信小程序
H5页面跳转微信小程序的需求普遍存在,因为微信小程序只能在微信内部访问,而H5页面可以在任何浏览器中访问,因此需要通过跳转来实现两者之间的衔接。以下是H5页面跳转微信小程序的主要方式:
爱短链
2025-02-18 16:04:46

链接缩短,教程分享,一招把链接缩短
链接缩短是一个方便用户分享和访问长链接的有效方法。以下是一招把链接缩短的详细教程:
爱短链
2025-02-18 14:15:53

微信卡片链接生成
微信卡片链接是指在微信中分享的一个特定格式的链接,通过该链接可以展示网页或内容的相关信息,并以卡片的形式呈现给接收者。以下是生成微信卡片链接的详细步骤:
爱短链
2025-02-18 09:57:08
全平台跨域跳转微信工具,助力企业全渠道获客


爱发布客服-依依

公网安备32010402001342号
苏ICP备2021048188号-3
© 爱短链 2019 | 南京推吧网络科技有限公司版权所有
 联系客服
联系客服