专业的短链接生成工具
链接域名
短网址有效期
h5跳转小程序
H5页面跳转小程序的需求是普遍存在的,以下介绍几种常用的H5页面跳转至微信小程序的方式:
一、使用URL Scheme跳转
-
原理:URL Scheme是一种通过生成小程序URL Scheme实现跳转的方法。
-
适用场景:适用于从短信、邮件、微信外网页等场景打开小程序。
-
注意事项:
- 目前URL Scheme仅支持从微信外部跳转打开小程序。
- 存在iOS系统和Android系统的识别问题。
- 微信平台不再支持永久URL Scheme,URL Scheme的最长有效期为30天。
- 使用此方法时,需要确保小程序已经过认证,并且是非个人主体。
二、使用web-view+reLaunch方法
-
步骤:
- 小程序启动页面使用web-view标签跳转到H5授权页面。
- 授权成功后,通过wx.miniProgram.reLaunch方法携带参数跳回小程序。
-
注意事项:需要在创建小程序项目时在后端服务里选择云开发,并在开发者工具中新建云函数,替换代码,最后进行调试部署。不过,云开发跳转仅限非个人主体并且已认证的小程序使用。
三、使用wx-open-launch-weapp标签
-
原理:在H5页面中引入微信JSSDK,使用wx-open-launch-weapp标签实现跳转。
-
步骤:
- 在H5页面中引入微信提供的JavaScript SDK。
- 使用<wx-open-launch-weapp>标签,并指定小程序的原始ID和要跳转的页面路径。
-
注意事项:
- 需要公众号后台配置好相应的域名和IP白名单。
- 使用此方法时,系统版本要求为iOS 10.3及以上、Android 5.0及以上。
四、借助第三方外链平台/工具
- 原理:提供小程序的原始ID、秘钥、外链名称、要展示的小程序页面路径等信息给第三方,通过工具生成一个小程序外链,再将外链配置在H5页面中。当用户点击该链接时,就能直接跳转小程序。
- 注意事项:适用于不具备独自开发能力的小程序运营者。
五、注意事项
- 在实现H5网页跳转微信小程序时,需要确保H5页面在微信内嵌浏览器中打开,否则可能无法实现跳转。
- 跳转过程中需要注意参数的传递和安全性问题,避免数据泄露和非法访问。
- 不同的跳转方式可能适用于不同的业务场景和需求,需要根据实际情况选择合适的跳转方式。
综上所述,H5页面跳转微信小程序有多种实现方式,每种方式都有其特点和适用场景。在实现跳转时,需要根据实际需求和技术能力选择合适的方式,并确保跳转过程的安全性和稳定性。
爱短链平台各工具使用方法及功能汇总

短链接

活码系统

微信外链

抖音卡片
相关搜索

创建短链接
注册与登录 首先,访问爱短链的官方网站,点击右上角的“注册”按钮,填写相关信息完成注册。注册成功后,使用账号和密码登录到平台后台。登录过程简单快捷,支持微信扫码和手机验证码等多种方式。 获取长链接 在准备创建短链接之前,你需要先获取想要缩短的长链接。例如,在微信公众号后台,打开需要生成短链接的文章,将该文章的长链接复制到剪贴板中。 生成短链接 登录爱短链平台后,你会看到后台界面提供了多种功能选项。点击“短链”功能,将刚刚复制的长链接粘贴到指定的输入框中。爱短链还允许用户绑定自己的域名,使短链接更具个性化和辨识度。设置完成后,点击“生成短链接”按钮,平台会立即为你生成对应的短链接。 使用短链接 短链接生成后,你可以将其复制并粘贴到公众号推文中需要添加链接的位置,如正文内容、阅读原文链接、公众号菜单栏等。在正文中插入短链接时,可以搭配一些吸引人的引导语,如“点击下方链接查看更多精彩内容”或“详情请戳[短链接]”等,以提高用户的点击率。
爱短链
2025-02-21 09:40:14

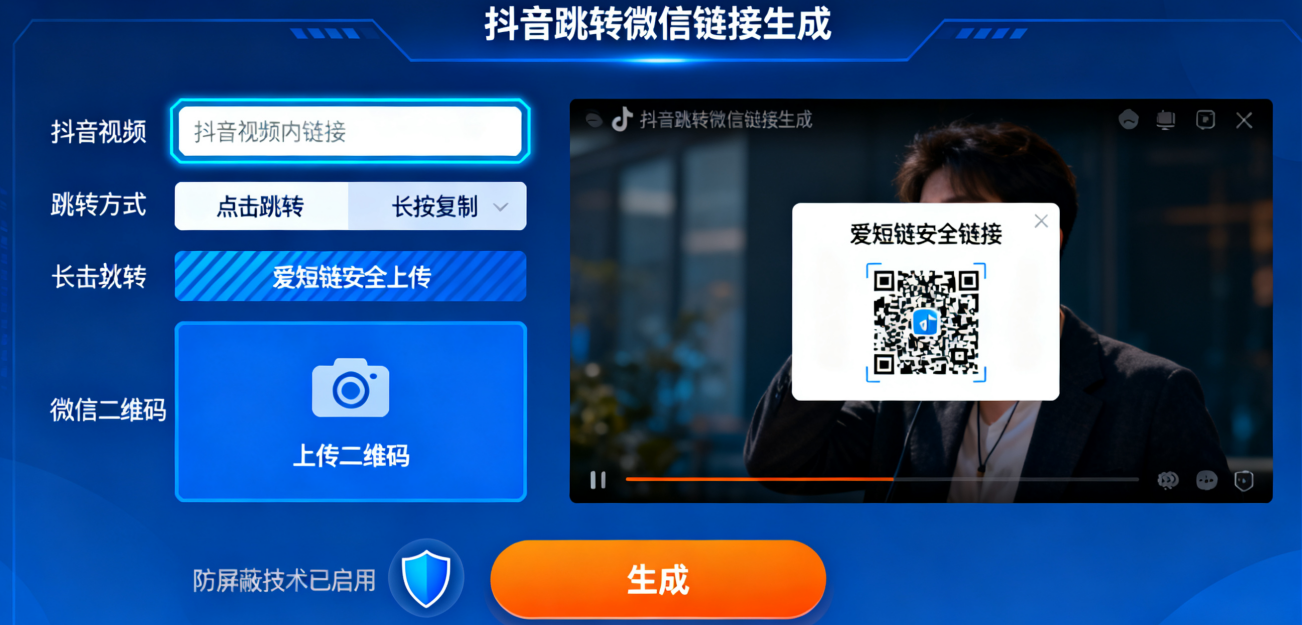
抖音链接跳转微信
抖音链接跳转微信不仅为品牌营销和个人推广提供了更多可能性,也为用户带来了更加便捷、高效的信息获取和互动体验。在未来,随着社交电商的蓬勃发展和用户需求的不断变化,抖音链接跳转微信将成为越来越多用户的首选引流方式,助力品牌营销和个人推广迈向新的高度。
爱短链
2025-01-15 16:45:50

活码二维码生成器在线
活码二维码生成器在线工具如爱短链等,操作简单,无需复杂的技术知识。用户只需在网页上打开相应的生成器平台,按照提示进行操作即可。通常,用户需要输入想要关联的信息,如网址、文本、图片、文件等,然后选择一些个性化设置,即可快速生成一个活码二维码。
爱短链
2025-01-15 16:47:20

生成短链接的工具
长链接的繁琐与不便愈发凸显,而一款优秀的短链接生成工具则成为了信息高效传播的关键。爱短链,正是这样一款脱颖而出的卓越工具,为你带来前所未有的链接管理体验。
爱短链
2025-01-15 16:48:07

跳转卡片在线生成
爱短链平台提供高效的跳转卡片在线生成功能,用户可轻松定制卡片模板,填入链接与信息,即刻生成吸引眼球的跳转卡片,适用于社交媒体、营销活动等场景,助力提升点击率与营销效果,实现精准引流。
爱短链
2025-01-15 16:48:43

最通俗易懂的短链接原理讲解
看了看,想要了解短链接算法的伙伴还是蛮多的,那么今天爱短链小编就帮大家带来详细的介绍。
爱短链
2022-05-30 15:20:34
用户喜欢

缩短链接:链接在线一键秒缩短
缩短链接是一种将长网址转换为短网址的服务,通常用于社交媒体、短信、电子邮件等场合,以便更简洁地分享链接。以下是一些在线一键缩短链接的方法和工具:
爱短链
2025-02-19 10:23:43

网址简化:1秒简化网址
网址简化,也称为URL缩短,是指将冗长的网址转换为简短、易记的链接。以下是几种快速简化网址的方法:
爱短链
2025-02-19 10:23:29

网站链接太长怎么缩短
当遇到网站链接太长需要缩短的情况时,可以采取以下几种方法:
爱短链
2025-03-19 11:52:51

h5页面跳转微信小程序
H5页面跳转微信小程序的需求普遍存在,因为微信小程序只能在微信内部访问,而H5页面可以在任何浏览器中访问,因此需要通过跳转来实现两者之间的衔接。以下是H5页面跳转微信小程序的主要方式:
爱短链
2025-02-18 16:09:11

链接缩短,教程分享,一招把链接缩短
链接缩短是一个方便用户分享和访问长链接的有效方法。以下是一招把链接缩短的详细教程:
爱短链
2025-02-18 16:09:27

微信卡片链接生成
微信卡片链接是指在微信中分享的一个特定格式的链接,通过该链接可以展示网页或内容的相关信息,并以卡片的形式呈现给接收者。以下是生成微信卡片链接的详细步骤:
爱短链
2025-02-18 10:00:16
全平台跨域跳转微信工具,助力企业全渠道获客


爱发布客服-依依

公网安备32010402001342号
苏ICP备2021048188号-3
© 爱短链 2019 | 南京推吧网络科技有限公司版权所有
 联系客服
联系客服