专业的短链接生成工具
链接域名
短网址有效期
案例分享:数据可视化大屏设计经验分享(高级篇)
以下是板式元素、图表、文案、3D层层分析讲解效果技术和开发落地。
案例解析 下图是我们优秀的技术人员使用模板直接布局的页面,也可以理解为需求页面。
接下来,我需要根据页面的内容重新定义风格设计。
原图 当我看到这个页面时,我必须首先知道他在做什么?功能是什么?是纯数据显示还是监控预警?通过这些理解,我们基本上可以知道是否存在交互行为。
数据可视化的设计理念会有很多不同,功能也会有不同的设计方向。
其次,分析主次数据和总分数据,分析当前图表的合理性和大屏幕的设计比例尺寸,最终通过分析对页面进行合理的布局显示。
通过分析重新布局页面,如下图所示: 重新布局图 最终设计稿 数据可视化页面设计,如果页面有一个非常引人注目的主视觉图,那么其他元素一般不会过度设计,如果是视觉元素整个页面太花。
上图左右两侧的图表只是简单的呈现,让整体视觉更有呼吸感和张力。
如果每个图表都加了边框,页面会显得局促,常见的3D地理城市的主视觉是3D模型、辅助元素一般不过度修饰。
1. 关于板式元素 主题风格构思阶段: 既然是首都国际机场,那就用3D地球是最好的展示,3D地球无疑是一个沉重的视觉元素,飞机围绕地球来回飞行形成光线,所以页面上会有很多线条。
设计注重你有我,我有你,所以这个页面可以设置为线条的主题,其他元素可以尽可能用纤细的效果设计。
例如,页面中纤细的条形图、柱形图和环形图可以反映元素之间的相关性,实现整体视觉平衡和谐。
注:用3思考D当地球来设计时,我提前与开发沟通,知道它可以实现,然后开始设计,所以有不确定的设计,立即与开发沟通。
元素设计阶段: 标题设计 左边的标题看起来僵硬,不符合产品页面的整体色调。
右边的标题采用斜体和轻微的渐变色,可以渲染页面飞机的动态氛围,所以右边的设计形式更合适。
但并不是意味着所有的产品标题都应该使用斜体渐变颜色,这取决于产品。
例如,政府产品更应该反映庄严的氛围,正常的形式更合适。
天气、空气质量、时间元素 必须增加天气温度、空气质量和时间。
原因是飞机在户外飞行时会注意天气,而北京机场的空气质量尤为重要。
此外,由于时间是机场的实时数据,与实时数据相比,当前时间非常有意义,因此应反映时间。
2. 关于图表设计 图表一修改: 总航班量图截图 虽然上图可以清楚地表达所有数据,但图表包含航班总数,视觉性能较弱,不能直观地表达延误航班和取消航班。
改版后 修订后,从出港量和入港量两个维度合并同类项: 出港量包括:延误出港航班,取消出港航班; 进港量包括:延误进港航班,取消进港航班。
以大品牌为重点,突出进出总航班数量,然后分别列出延误航班数量和取消航班数量,使数据之间的关系非常清晰。
同时,两个维度的数据也可以相互比较。
用色说明: 延误航班用黄色,黄色情绪映射等待,延误等待; 取消航班用红色,红色情绪映射停止,取消停止。
图表二修订: 问题图表 事实上,上图中的环形图并不合适。
环形图更适合总量的每个百分比。
事实上,标题今日前五名延误进港机场希望展示前五名城市的延误进港排名。
排名最直观。
但是从页面的整体来看,有两个地方使用了条形图和柱形图。
如果这里还是条形图,页面看起来会很单调,图表也没有多样性。
所以现在设计要体现图表的多样性,也可以直观的呈现排名。
改版后图表 修改后仍采用环形图,以注释的形式呈现排名从高到低,两者都可以考虑。
这种设计思维方式是设计思维。
设计师不仅要考虑视觉,还要考虑功能目的,善于在两者之间找到平衡。
3. 优化标题和文案 第一次修改: 问题标题 上图左右标题唯一的区别就是一个是进字,一个是出字。
如果不仔细看,很难一眼看出左右两个字的区别。
所以在设计标题的时候,一定要提炼关键词,把可以作为明显区别的关键词放在前面。
调整后标题 调整后的标题将关键字放在前面,观众可以快速识别。
第二次修改: 问题标题和数据格式 这个图表数据反映了航班数据的延误,所以标题的关键字应该是延迟,延迟在标题中间不能快速识别数据类型。
此外,图表上的数据格式是错误的,航班数量不应该有小数点,因为航班数量是整数。
调整后 调整后,关键词延误进出港机场-今日前五可以通过横杠将今日前五分开,更直观。
4. 3D效果技法 3D地球效果: 原图进出港途中的细节上下分开: 一开始通过进出港切换的方式呈现,就是一个大地球,一个小缩略图,可以点击切换,也可以自动轮播大小切割。
初稿 考虑到该产品没有任何交互操作,在这里设计交互行为是不合理的,所以需要改变形式。
定稿(数据每15分钟刷新一次) 调整后,将两个数据呈现在地球上,并用两种不同的光颜色表示进出港。
青色:北京扩散的方向代表出港 蓝色:关注北京的方向代表进入香港 如果你仔细查看页面,你会发现所有进入香港的人都是蓝色的,比如进入香港的总航班数量、进入香港的人数和即将进入香港的航班;同样,出港的人都是蓝色的,目的是建立观众对数据类型颜色的认知。
3D地球技术教程: 3D纯用地球动画效果C4D软件完成: 地球使用世界地图 地球的凹凸效果用材料代替和凹凸 小飞机动画使用对齐曲线动画 插件用于生成国家间样条 LON—LAT Connection 插件用于光粒 X-Particles 我们一一介绍: 首先,一张叫球皮的世界地图,ps调整色调,直到满意。
调色球皮 将球皮放入材料中,用替代和凹凸代替表面的凹凸效果。
材质设置 小飞机动画采用对齐曲线动画,转动关键帧,记得勾选切线,否则飞机会横飞。
飞机绕地球动画 插件用于生成国家间样条 LON—LAT Connection,这一步非常关键,插件的使用非常简单:洲-国家-城市-洲-国家-城市,tab可设置样条曲线的高弧度等。
设置城市链接样条 最后,使用插件 X-Particles 渲染光粒效果,用头发渲染光效果,第一个光冻结,小光依次循环发射。
光线渲染 以上教程很笼统,有基础的同学肯定会明白,接下来我们来看看如何发展落地。
3D地球效果开发落地: 首先,我们需要知道一个网站Echartsj 里面有个3D路径图,见下图: Echartsj网站截图 上图中的两个地球路径图组件都可以达到我们的效果。
我们只需要把色调调整好的球皮交给开发人员,更换组件中的图片。
组件生成的地球原理是一样的,也是用一张图包裹成球的。
地球数据的光线颜色可以改变,颜色值可以交给开发人员。
案例总结: 数据可视化设计,首先了解功能,分析数据之间的关系; 构思主题,围绕主题设计其他元素,与效与开发沟通; 分析数据,合理选择图表,灵活运用图表; 不要忽视文案设计,提取关键词; 加强技术,了解数据可视化设计网站。
最后 数据可视化大屏幕设计对视觉性能和数据的合理呈现有一定的要求。
这两点由设计师主导。
因此,在设计之前,了解数据之间的关系非常重要。
记住不要太依赖原型图。
作者:吴星辰,微信公众号:互联网设计帮助 特别说明:本网站的主要目的是收集与互联网运营相关的干货知识,为运营伙伴提供便利。
本网站收集的公共内容来自互联网或用户的贡献,这并不意味着本网站同意其观点,也不对网站内容的真实性负责。
如有侵权行为,请联系网站管理员删除,。
爱短链平台各工具使用方法及功能汇总

短链接

活码系统

微信外链

抖音卡片
相关搜索

创建短链接
注册与登录 首先,访问爱短链的官方网站,点击右上角的“注册”按钮,填写相关信息完成注册。注册成功后,使用账号和密码登录到平台后台。登录过程简单快捷,支持微信扫码和手机验证码等多种方式。 获取长链接 在准备创建短链接之前,你需要先获取想要缩短的长链接。例如,在微信公众号后台,打开需要生成短链接的文章,将该文章的长链接复制到剪贴板中。 生成短链接 登录爱短链平台后,你会看到后台界面提供了多种功能选项。点击“短链”功能,将刚刚复制的长链接粘贴到指定的输入框中。爱短链还允许用户绑定自己的域名,使短链接更具个性化和辨识度。设置完成后,点击“生成短链接”按钮,平台会立即为你生成对应的短链接。 使用短链接 短链接生成后,你可以将其复制并粘贴到公众号推文中需要添加链接的位置,如正文内容、阅读原文链接、公众号菜单栏等。在正文中插入短链接时,可以搭配一些吸引人的引导语,如“点击下方链接查看更多精彩内容”或“详情请戳[短链接]”等,以提高用户的点击率。
爱短链
2025-02-21 09:40:14

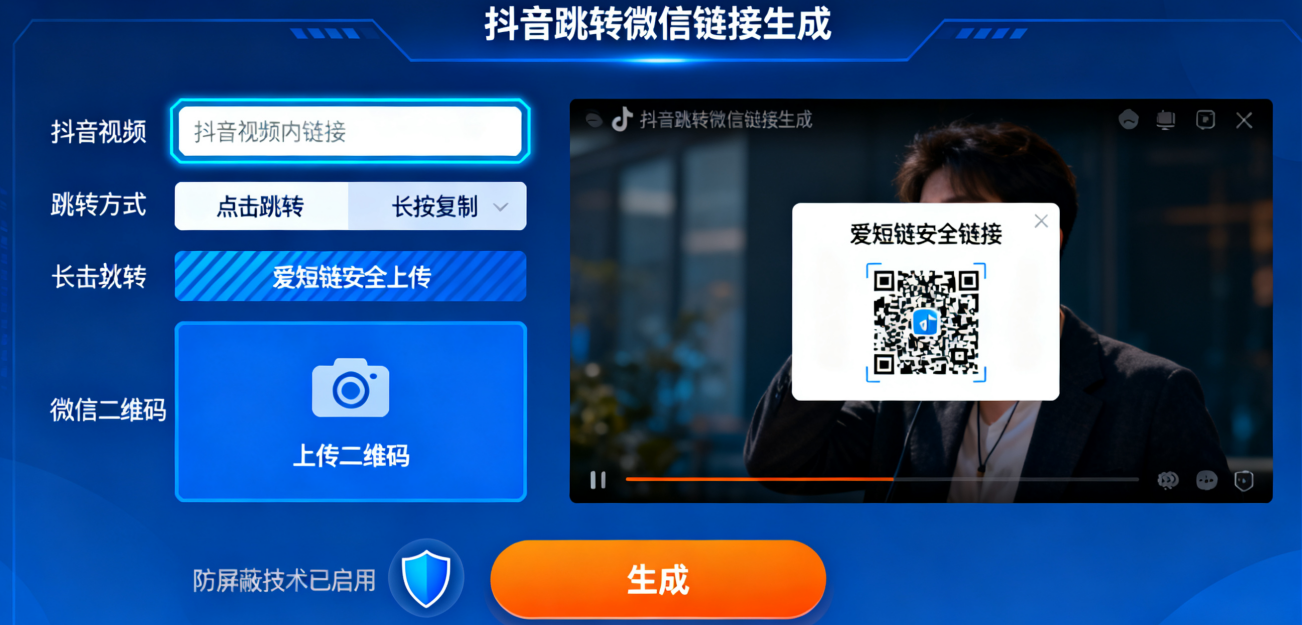
抖音链接跳转微信
抖音链接跳转微信不仅为品牌营销和个人推广提供了更多可能性,也为用户带来了更加便捷、高效的信息获取和互动体验。在未来,随着社交电商的蓬勃发展和用户需求的不断变化,抖音链接跳转微信将成为越来越多用户的首选引流方式,助力品牌营销和个人推广迈向新的高度。
爱短链
2025-01-15 16:45:50

活码二维码生成器在线
活码二维码生成器在线工具如爱短链等,操作简单,无需复杂的技术知识。用户只需在网页上打开相应的生成器平台,按照提示进行操作即可。通常,用户需要输入想要关联的信息,如网址、文本、图片、文件等,然后选择一些个性化设置,即可快速生成一个活码二维码。
爱短链
2025-01-15 16:47:20

生成短链接的工具
长链接的繁琐与不便愈发凸显,而一款优秀的短链接生成工具则成为了信息高效传播的关键。爱短链,正是这样一款脱颖而出的卓越工具,为你带来前所未有的链接管理体验。
爱短链
2025-01-15 16:48:07

跳转卡片在线生成
爱短链平台提供高效的跳转卡片在线生成功能,用户可轻松定制卡片模板,填入链接与信息,即刻生成吸引眼球的跳转卡片,适用于社交媒体、营销活动等场景,助力提升点击率与营销效果,实现精准引流。
爱短链
2025-01-15 16:48:43

最通俗易懂的短链接原理讲解
看了看,想要了解短链接算法的伙伴还是蛮多的,那么今天爱短链小编就帮大家带来详细的介绍。
爱短链
2022-05-30 15:20:34
用户喜欢

缩短链接:链接在线一键秒缩短
缩短链接是一种将长网址转换为短网址的服务,通常用于社交媒体、短信、电子邮件等场合,以便更简洁地分享链接。以下是一些在线一键缩短链接的方法和工具:
爱短链
2025-02-19 10:23:43

网址简化:1秒简化网址
网址简化,也称为URL缩短,是指将冗长的网址转换为简短、易记的链接。以下是几种快速简化网址的方法:
爱短链
2025-02-19 10:23:29

网站链接太长怎么缩短
当遇到网站链接太长需要缩短的情况时,可以采取以下几种方法:
爱短链
2025-03-19 11:52:51

h5页面跳转微信小程序
H5页面跳转微信小程序的需求普遍存在,因为微信小程序只能在微信内部访问,而H5页面可以在任何浏览器中访问,因此需要通过跳转来实现两者之间的衔接。以下是H5页面跳转微信小程序的主要方式:
爱短链
2025-02-18 16:09:11

链接缩短,教程分享,一招把链接缩短
链接缩短是一个方便用户分享和访问长链接的有效方法。以下是一招把链接缩短的详细教程:
爱短链
2025-02-18 16:09:27

微信卡片链接生成
微信卡片链接是指在微信中分享的一个特定格式的链接,通过该链接可以展示网页或内容的相关信息,并以卡片的形式呈现给接收者。以下是生成微信卡片链接的详细步骤:
爱短链
2025-02-18 10:00:16
全平台跨域跳转微信工具,助力企业全渠道获客


爱发布客服-依依

公网安备32010402001342号
苏ICP备2021048188号-3
© 爱短链 2019 | 南京推吧网络科技有限公司版权所有
 联系客服
联系客服