专业的短链接生成工具
链接域名
短网址有效期
以36氪为例,谈谈拆解信息类APP的方法论
关于APP拆多内容已经被拆解了《 从一个案例开始,详细说明了如何使用[用户体验五要素]进行拆解分析,因此本文将专注于信息型APP如果你想更全面地理解独特的内容APP建议结合两篇文章阅读分析过程。
信息型APP其本质是一个内容分发和管理平台,最终目的是让用户快速找到有价值的内容效浏览!本文将以36氪为例! 所以信息型APP有两个不变的测量标准: 信息架构是否合理,信息获取是否流畅高效; 内容是否有价值 ; 本文将从战略层、范围层、结构层、框架层、表现层五个维度进行分析! 1. 战略层 战略层分析和工具型APP类似的分析主要从以下两个角度考虑 用户能从这个产品中得到什么? 该公司可以通过该产品获得什么; 用户级别相对简单,即获取有价值的信息并有效处理(阅读、收集、编辑等)。
与用户相比,公司层面要宽得多,比如想通过APP盈利;树立良好的品牌形象;为下一步的战略规划铺平道路……这里不再详细,请参考具体内容《 从案例入手,如何用[用户体验五要素]进行拆解分析一文中的战略层分析。
以36氪为例。
对于用户来说,很多人都在谈论互联网,但很少有人真正理解它。
市场上能找到的信息要么太专业(分析报告、专业访谈等),要么太旧。
即使你能找到一些当前的技术新闻,许多人也会报道扭曲! 因此,用户的痛点是缺乏了解互联网发展趋势的渠道。
公司的定位非常明确:专注于有价值的商业媒体。
公司还处于创业期(D轮以上融资),核心目标是扩大用户,培养用户粘性!目前正在向创业平台发展,为优秀的创业团队提供曝光机会,为读者提供可靠的报道! 在利润方面,除了烧掉投资者的钱,现在逐渐尝试知识支付、广告推广等方面。
简而言之,36氪具有科技初创公司的典型特点,通过终极服务扩大用户群体!在用户基础达到一定规模后,开始尝试特定的利润模式! 参考资料 拉钩网,知乎,应用简介。
2. 范围层 在明确具体目标后,范围层关注的是提供哪些有价值的信息,如何找到合适的渠道传播! 经过一番搜索,笔者发现36氪为实现上述目标做出了以下努力: 与优秀的创业团队保持良好的关系,能够获得第一手资料,在行业内形成良好的口碑; 雇佣专业面试官,使报道的消息更加客观易懂; 建设网站、APP、微信官方账号等平台搭建连接用户和消息的渠道; 聘请优秀的技术人员、操作人员,确保平台的稳定性和新闻的有效性; …… 3.结构层 结构层主要考虑如何有效地分类信息,使用户能够轻松地找到他们感兴趣的内容!APP不同的是 ,信息类APP结构层的评价参考不再是逻辑严谨清晰,而是合理有效的信息分类,让用户一眼就知道自己感兴趣的信息的位置! 在36氪APP如下图所示: 整个APP结构分为主页、氪、发现、我现和我的。
其中,我的与内容无关,可以忽略。
只有从其他三个部分显示的内容才会发现每个模块都非常清晰。
用户一眼就知道每个大模块和小模块的类型,模块之间的区别非常高,此外,36氪巧妙地将这些复杂的内容均匀地放置在不同的页面(部分)上,使每个部分一目了然,信息几乎没有隐藏。
对比今日头条的排版,如下图所示: 今天的头条新闻几乎把所有的信息都集中在主页上,导致主页过于臃肿,许多分类隐藏得很深,用户不会打开浏览,导致信息资源的浪费! 这里要讲作者的主观看法:给36氪APP这是一个罕见的应用程序,使信息分类如此出色,要点大赞! 4. 框架层 如果结构层将内容分为大类,那么框架层将具体放置和布局某一类的内容,重点关注用户感兴趣的内容,如新闻APP内容一般按时间顺序组织,因为用户喜欢看最新发生的事情,同样的博客类APP精华文章通常被放在顶端。
以下是评价参考:关键内容是否突出! 可从以下三个角度进行分析: 导航设计 信息设计 界面设计 导航设计与结构层中提到的内容分类基本相同。
其目的是方便用户更有效地找到有价值的信息。
不同的是,结构层的内容分类侧重于所有信息的主要类别,而框架层的导航设计侧重于主要类别信息的细分! 信息设计是指通过设置信息呈现,让用户更容易使用或理解内容!例如:在选择搜索框图标时,是选择放大镜还是望远镜;更新信息时,是选择状态栏提醒还是红点提醒;在页面突出关键信息时,是选择滚动旋转播放还是陈铺覆盖…… 界面设计:界面设计可以理解为界面布局。
例如,如何显示具体的信息,导航通常被放置在页面的上部,而具体的信息列表被放置在页面的中下部,以便用户能够更有效地获的信息! 以36氪为例,如下图所示: 以主页为例。
你一眼就能看到广告部分(事实上,这个部分是轮换显示最重要的内容,广告只占据一个页面),然后上部是导航栏快递、推荐、早期项目,符合用户习惯,导航栏清晰,区别高!接下来是轮播展区,展示7*24h快递,符合36氪本身定位(最新信息),底部是内容显示列表,如右图所示,内容显示列表不是简单的内容排列,而是以主题的形式,让用户浏览更有层次感,信息组织形式非常值得提倡,让作者不禁想到用户体验元素的例子,如下图所示: 如果只按顺序列出信息,用户的阅读体验非常差,应该按照一定的标准进行划分,既能缓解用户的视觉疲劳,又能突出相应的内容! 但在整个框架层,36氪有信息APP常见的问题是,没有设计快速回到顶部的组件或交互模式。
虽然很少有用户会在页面(如主页)上深入浏览,但他们缺乏直接顶部的功能。
深度下降后,想要回到顶部是一件不愉快的事情! 最后补充一点是搜索框的设计和放置。
之所以最后指出,不是因为不重要,而是因为几乎所有的信息APP都很重视搜索设计,所以很不寻常! 5 表现层 对于表达层,更注重内容本身,如何让读者有效流畅的阅读是关键部分,如文本、排版、背景、颜色协调,除了这些基本要素外,还有一些细节需要抛光,以下将在具体案例中进行详细分析。
下图是36氪某篇文章的具体展示: 在分析之前,首先要考虑用户在阅读文章时会关注什么,可能会采取什么行动。
首先,用户最关心的是内容本身,这是不可否认的。
然而,如何在保证内容质量的前提下让人们阅读更舒适,是一种需要在表达层考虑的产品。
在左图的阅读提醒部分,添加了阅读估计时间和内容概述,非常贴心,让用户对文章有一个未阅读的先知,可以判断文章是否值得阅读,是否有足够的时间阅读。
若在阅读提示中,加上文章的具体字数,则更加完善。
如果你在阅读提示中加上文章的具体字数,那就更完美了。
然后是文本区。
这里没有什么值得读的。
文本大小、间距、字体、颜色和背景OK。
然后进入中图的操作区。
对于一篇文章,作者最常用的操作无非是查看评论、相关内容、喜欢、收藏、评论和分享。
但36氪操作区只关注拇指和分享,也许在设计中考虑用户这两个操作更频繁,所以有这样的布局,但作者认为作者认为这个设计更多的是为了促进宣传,通过方便的拇指和分享,使文章更容易传播,同时36氪得到更多的曝光!从用户的角度来看,设计不是很好,但从公司的角度来看,确实是一个不错的选择! 接下来是作者详情的介绍,作者有些无法理解。
为什么作者如此突出?知道用户更关注内容本身,而不是作者。
在这里,作者进一步猜测,36氪故意强调作者的信息,以吸引更多作者参与。
向下看是相关推荐模块,作者想与操作栏讨论,这样做的原因,因为作者认为推荐模块和操作栏中的信息部分同样重要,但为什么评论区域的位置,推荐区域会慷慨地显示?笔者为36氪找到了以下理由: 每篇文章的评价都比较少,所以评论区放在隐藏部分; 一般来说,在阅读文章时,作者不仅会阅读内容概述,还会首先阅读评论,因此将其放在底部操作栏中,以便于一键直达! 但即使你为36氪找到了上述原因,你仍然认为这是不合理的,相关建议是必不可少的,但不应该占据这么大的空间,这只是想增加阅读其他文章的可能性,占据更多的流量,这显然太难了!作者查看了几个APP如下图所示: 今天的头条新闻、华尔街新闻、钛媒体都选择了标题推荐(没有图片!!!),即使虎嗅选择了图片和文本,也是通过滑动,没有占用太多的空间,毕竟,内容页面的主要部分是内容本身,推荐部分占据了太多的空间, 给人一种主次不明、尾大不掉的感觉! 综上所述,36氪整体分类布局优秀,但由于公司利益(宣传推广)过多,局部细节存在明显缺陷APP,虽然初创公司为了生存不得不采取一些牺牲用户体验的方式,但这种过度努力的方式确实值得怀疑! 总结 对于信息型APP这里有一个简单的总结。
在整体范围内,需要考虑内容、分类、布局、搜索等因素。
对于文章的具体细节,可以从排版、字体(大小、颜色、间距等。
)、评论、收藏、喜欢、分享、推荐等角度进行分析。
另外,请多提意见,笔者会认真听取,努力做得更好! 相关阅读 《 从案例开始,如何用[用户体验五要素]进行拆解分析 作者:MAGICY,个人微信官方账号:奇点大侠,知乎专栏:产品见知录 去年今天的运营文章 2022: 商业知识系统书单的最后一篇:思维模式 共20笔经济投资(0) 2022: 10张逻辑思维图,快速提高工作能力(0) 2022: 用GROW人生规划模型(0) 2021: 三个简单但实用的Excel直方图绘制技巧(0) 2021: 如何用数据解决实际问题(0) 原创文章,作者:爱操作,如转载,请注明出处:https://www.iyunying.org/social/app/97081.html
爱短链平台各工具使用方法及功能汇总

短链接

活码系统

微信外链

抖音卡片
相关搜索

创建短链接
注册与登录 首先,访问爱短链的官方网站,点击右上角的“注册”按钮,填写相关信息完成注册。注册成功后,使用账号和密码登录到平台后台。登录过程简单快捷,支持微信扫码和手机验证码等多种方式。 获取长链接 在准备创建短链接之前,你需要先获取想要缩短的长链接。例如,在微信公众号后台,打开需要生成短链接的文章,将该文章的长链接复制到剪贴板中。 生成短链接 登录爱短链平台后,你会看到后台界面提供了多种功能选项。点击“短链”功能,将刚刚复制的长链接粘贴到指定的输入框中。爱短链还允许用户绑定自己的域名,使短链接更具个性化和辨识度。设置完成后,点击“生成短链接”按钮,平台会立即为你生成对应的短链接。 使用短链接 短链接生成后,你可以将其复制并粘贴到公众号推文中需要添加链接的位置,如正文内容、阅读原文链接、公众号菜单栏等。在正文中插入短链接时,可以搭配一些吸引人的引导语,如“点击下方链接查看更多精彩内容”或“详情请戳[短链接]”等,以提高用户的点击率。
爱短链
2025-02-21 09:40:14

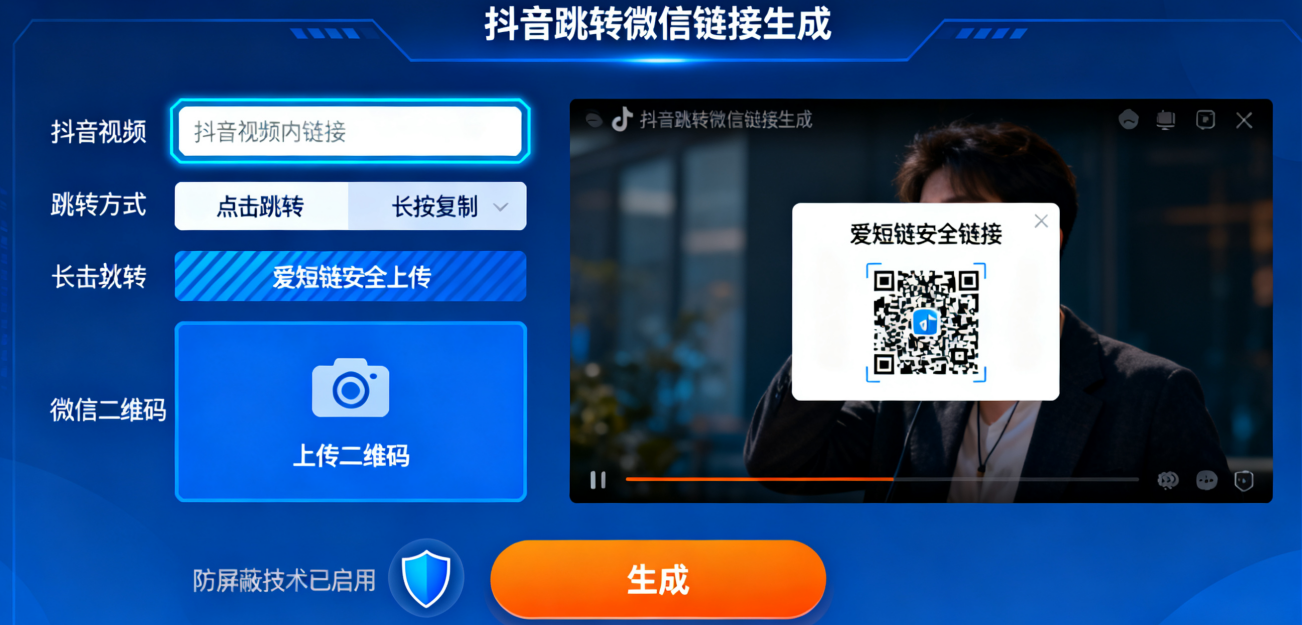
抖音链接跳转微信
抖音链接跳转微信不仅为品牌营销和个人推广提供了更多可能性,也为用户带来了更加便捷、高效的信息获取和互动体验。在未来,随着社交电商的蓬勃发展和用户需求的不断变化,抖音链接跳转微信将成为越来越多用户的首选引流方式,助力品牌营销和个人推广迈向新的高度。
爱短链
2025-01-15 16:45:50

活码二维码生成器在线
活码二维码生成器在线工具如爱短链等,操作简单,无需复杂的技术知识。用户只需在网页上打开相应的生成器平台,按照提示进行操作即可。通常,用户需要输入想要关联的信息,如网址、文本、图片、文件等,然后选择一些个性化设置,即可快速生成一个活码二维码。
爱短链
2025-01-15 16:47:20

生成短链接的工具
长链接的繁琐与不便愈发凸显,而一款优秀的短链接生成工具则成为了信息高效传播的关键。爱短链,正是这样一款脱颖而出的卓越工具,为你带来前所未有的链接管理体验。
爱短链
2025-01-15 16:48:07

跳转卡片在线生成
爱短链平台提供高效的跳转卡片在线生成功能,用户可轻松定制卡片模板,填入链接与信息,即刻生成吸引眼球的跳转卡片,适用于社交媒体、营销活动等场景,助力提升点击率与营销效果,实现精准引流。
爱短链
2025-01-15 16:48:43

最通俗易懂的短链接原理讲解
看了看,想要了解短链接算法的伙伴还是蛮多的,那么今天爱短链小编就帮大家带来详细的介绍。
爱短链
2022-05-30 15:20:34
用户喜欢

缩短链接:链接在线一键秒缩短
缩短链接是一种将长网址转换为短网址的服务,通常用于社交媒体、短信、电子邮件等场合,以便更简洁地分享链接。以下是一些在线一键缩短链接的方法和工具:
爱短链
2025-02-19 10:23:43

网址简化:1秒简化网址
网址简化,也称为URL缩短,是指将冗长的网址转换为简短、易记的链接。以下是几种快速简化网址的方法:
爱短链
2025-02-19 10:23:29

网站链接太长怎么缩短
当遇到网站链接太长需要缩短的情况时,可以采取以下几种方法:
爱短链
2025-03-19 11:52:51

h5页面跳转微信小程序
H5页面跳转微信小程序的需求普遍存在,因为微信小程序只能在微信内部访问,而H5页面可以在任何浏览器中访问,因此需要通过跳转来实现两者之间的衔接。以下是H5页面跳转微信小程序的主要方式:
爱短链
2025-02-18 16:09:11

链接缩短,教程分享,一招把链接缩短
链接缩短是一个方便用户分享和访问长链接的有效方法。以下是一招把链接缩短的详细教程:
爱短链
2025-02-18 16:09:27

微信卡片链接生成
微信卡片链接是指在微信中分享的一个特定格式的链接,通过该链接可以展示网页或内容的相关信息,并以卡片的形式呈现给接收者。以下是生成微信卡片链接的详细步骤:
爱短链
2025-02-18 10:00:16
全平台跨域跳转微信工具,助力企业全渠道获客


爱发布客服-依依

公网安备32010402001342号
苏ICP备2021048188号-3
© 爱短链 2019 | 南京推吧网络科技有限公司版权所有
 联系客服
联系客服